
★DIORAMA.DESIGN事務局側より、きまぐれにサポートするかもしれません。(新規投稿分)
利用規約 第15条(サポート機能)にご同意の上 ご利用下さい。
サポートシステムは、
codoc株式会社 様
https://codoc.jp/
のシステムを利用しております。
★当社は、一切の手数料を頂いておりません。
クリエーター様が、codoc株式会社 様 及び、サポーター様が、それぞれ
codoc株式会社 様のシステムを利用して、サポートしていただく形となります。
【サポーター様】は、会員登録せずに始める事が可能です。
サポートは、100円~で
ApplePay や GooglePay がご利用可能です。
【クリエーター様】は、無料でご利用が可能です。
Twitter や Facebook のIDで始める事が出来ます。
執筆時点(2022/07/19)では、
利用料 0円
販売手数料 販売額の15%
売上金の振込手数料 300円/1回
となっております。
【サポーター様】ご利用の流れ

PCの場合、右側にサポートボタンが表示されます。(スマホは、下段の投稿者情報の下付近)
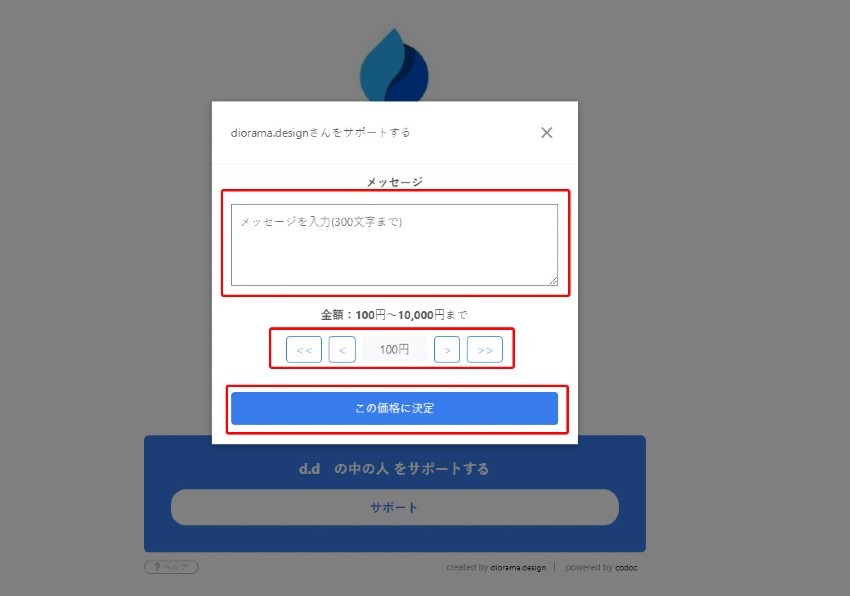
こちらのサポートをクリックする。

メッセージを入れて、金額を決めて、決定します。

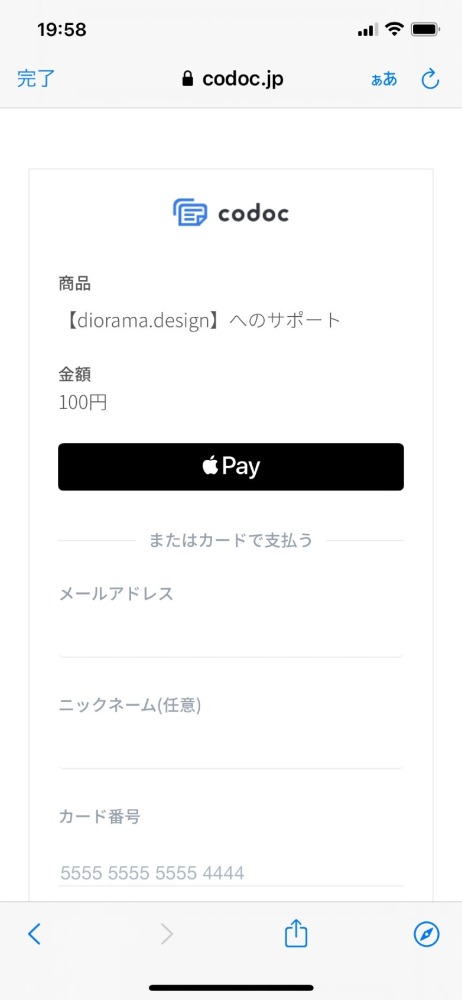
スマホなどの場合、ApplePay や GooglePay のボタンが出ます。
こちらで、サポートを行います。
【クリエーター様】ご利用の流れ
https://codoc.jp/
様にて、無料登録を行います。

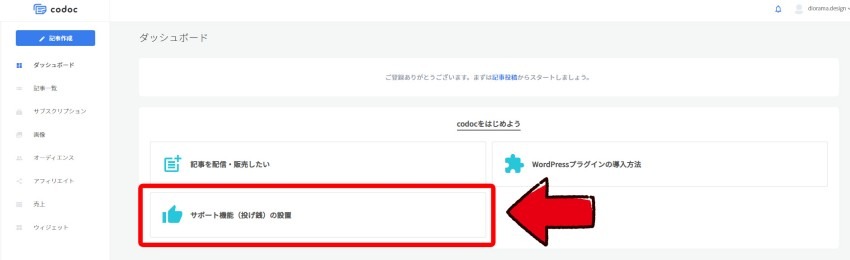
登録後、サポート機能(投げ銭)の設置をクリックします。

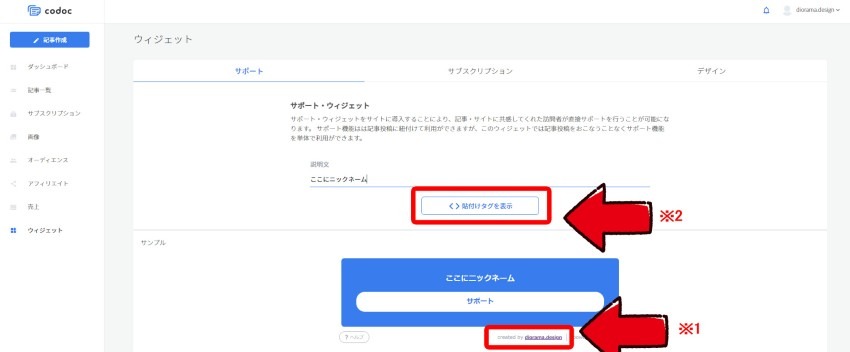
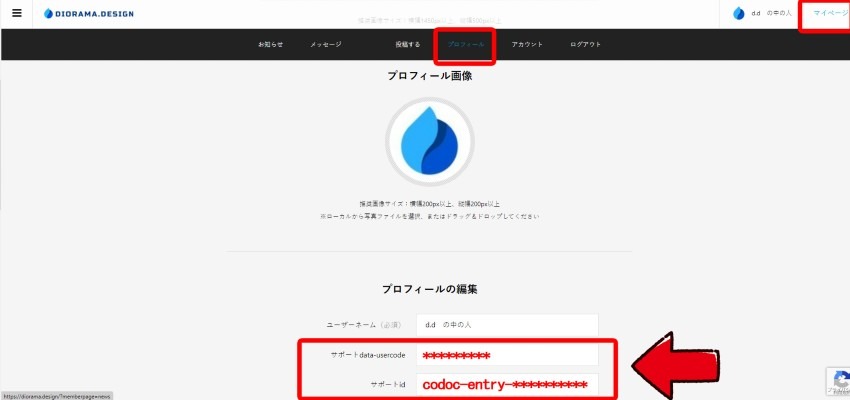
※1 は、ツイッターのニックネームなどが表示されます。
codoc様内、プロフィール画面(右上プルダウン)より、必要に応じて変更して下さい。
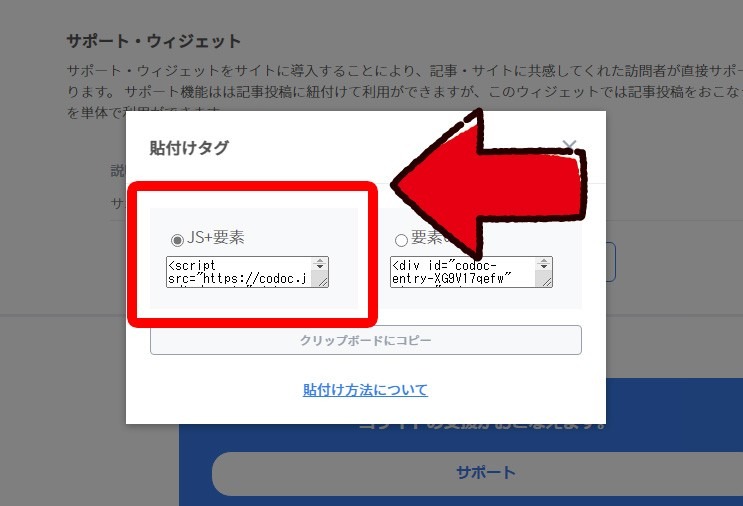
※2 貼付けタグを表示 をクリックする。

JS+要素をコピーしてみると、
・・・・・src=”https://codoc.jp/js/cms.js” data-css=”blue” data-usercode=”**********” charset=”UTF-8″ defer・・・
div id=”codoc-entry-**********” class=”codoc-entries” data-without-body=”1″ data-support-message=””・・・
の様になります。
それぞれ、
data-usercode=の後ろ ”を除く********と、
div id=の後ろ ”を除く codoc-entry-********** をコピーします。

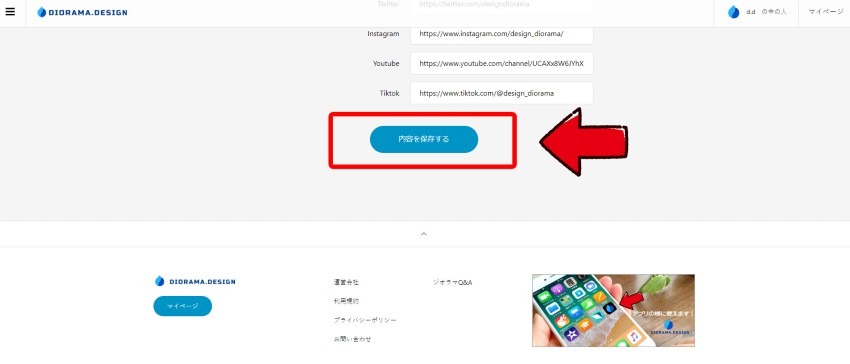
マイページ > プロフィール で、それぞれの内容を 貼付けします。
内容を保存すると、サポートボタンが表示されます。





コメント